先日、個人開発したWebアプリで、Firebase + Vercel を使って複数環境のデプロイをおこなったのでその方法を備忘録的にまとめます。
具体的には、本番環境用の production 環境と、動作確認用の staging 環境をそれぞれ別のURLで用意しました。ミニマムではありますが、小規模な個人開発プロジェクトにおいては、ローカル開発環境に加えこれらを用意できれば必要十分かなと思います。
前提
- Firebaseは環境ごとにプロジェクトを持ちます(つまり、今回だと
production用とstaging用との計2つ)。 - Vercelのプロジェクトはひとつで、環境にあわせて必要な変数を変えデプロイする方針をとります。
- Vercel は Github と連携する前提です。
(注)今回ご紹介するのは、Vercel の管理画面から環境変数を設定する方法です。CLI を利用する方法は公式ドキュメントのこちらをご参考ください。
手順
大まかな流れは以下のとおりです。以下でそれぞれ詳しく説明します。
- Firebase のプロジェクトを作成する
- Vercel のプロジェクトを作成する
- Vercel 側の設定をする
- 環境ごとに複数デプロイする
staging用のカスタムドメインを設定する
Firebase のプロジェクトを作成する
まず、通常通りに Firebase のプロジェクトを必要な環境の数だけ作成します。今回は production と staging の2つを作成します。
プロジェクトを作成したら、「ウェブアプリへの Firebase の追加」のフローへ進み、登録を実行します。すると、<script>タグが表示されるので、その中の firebaseConfig に含まれる環境変数をメモしておきます。
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "XXXXXXXXXXXXXXX",
authDomain: "XXXXX.firebaseapp.com",
projectId: "XXXXXXXXXXXXXXX",
storageBucket: "XXXXX.appspot.com",
messagingSenderId: "XXXXXXXXXXXXXXX",
appId: "XXXXXXXXXXXXXXX"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);Firebase の手続きはひとまずこれでOKです。
Vercel のプロジェクトを作成し、環境変数をセットする
Vercel のトップページから New Project を押下し、今回連携したいリポジトリを選択します。初回デプロイのための諸々の情報を入力し Deploy を実行すると、それと同時に Vercel 上にプロジェクトが出来上がります。
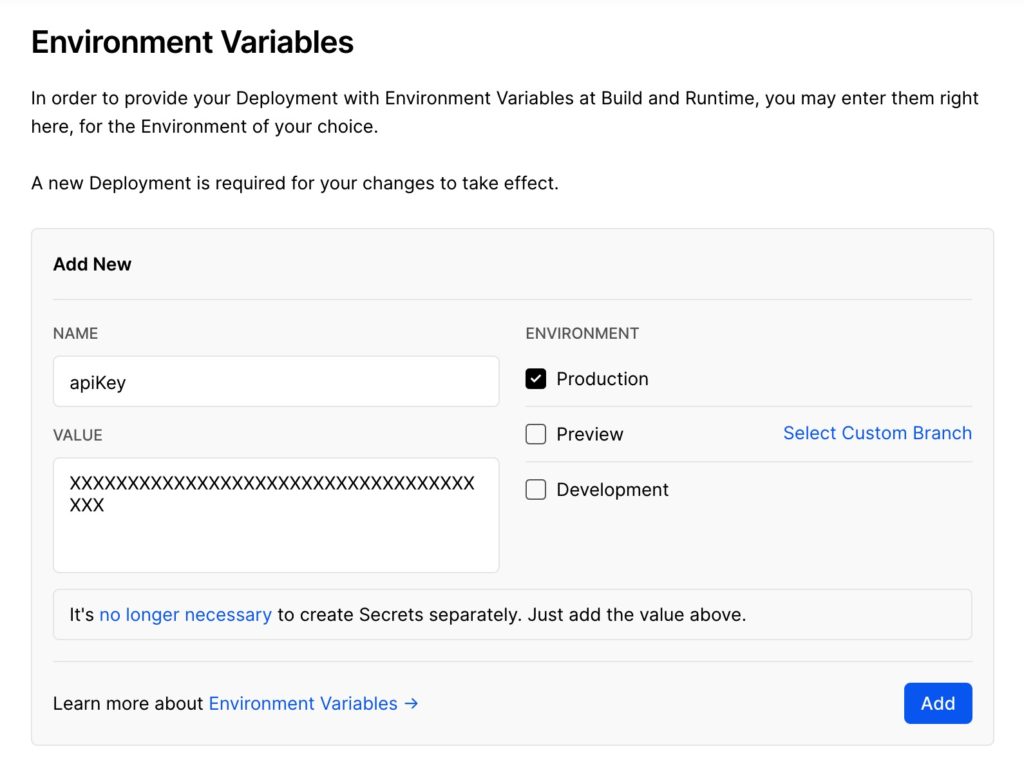
その後 Project Settings > Environment Variables ページへと進み、ここに今回使用する環境変数をセットしていきます。
そしてここが Vercel の便利なポイントなのですが、画面右の ENVIRONMENT から、Production / Preview / Development を選択することができるようになっています。新規に設定する環境変数は、このチェックボックスにチェックが入っている環境でのみ利用されるようになります。

ここでの Production とは、main ブランチを指しており、それがない場合は master ブランチ、ないしはそれ以外のデフォルトブランチに該当します。それらのブランチに push されるたび、自動的に Production 環境が更新されます。
参照: Vercel – Git – Vercel Documentation
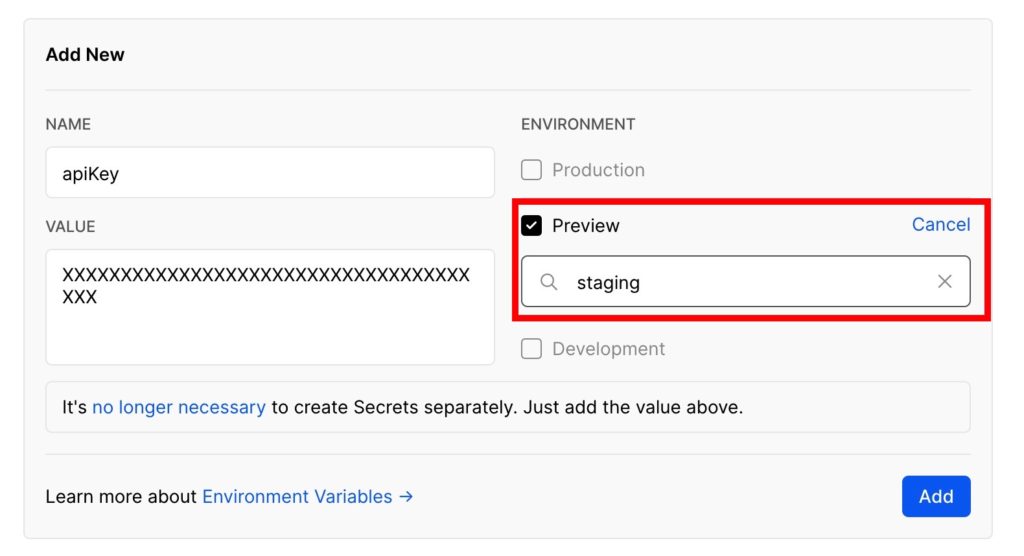
またさらに Vercel のイケてるポイントとして、Vercel 側で設定されている Preview に相当するブランチに、任意のブランチを割り当てることができます。
なので、例えばリモートリポジトリに存在する staging ブランチをプレビュー用のブランチとして割り当て、そのブランチ用に環境変数を切り替えるということが可能になります。

なお、この Preview 用の環境は Vercel のドキュメントには、Production 以外のブランチに push された際 or CLI で vercel コマンドの実行時にデプロイされるとのことです。
参照: Environment Variables – Vercel Documentation
参照: Vercel – Vercel CLI Reference
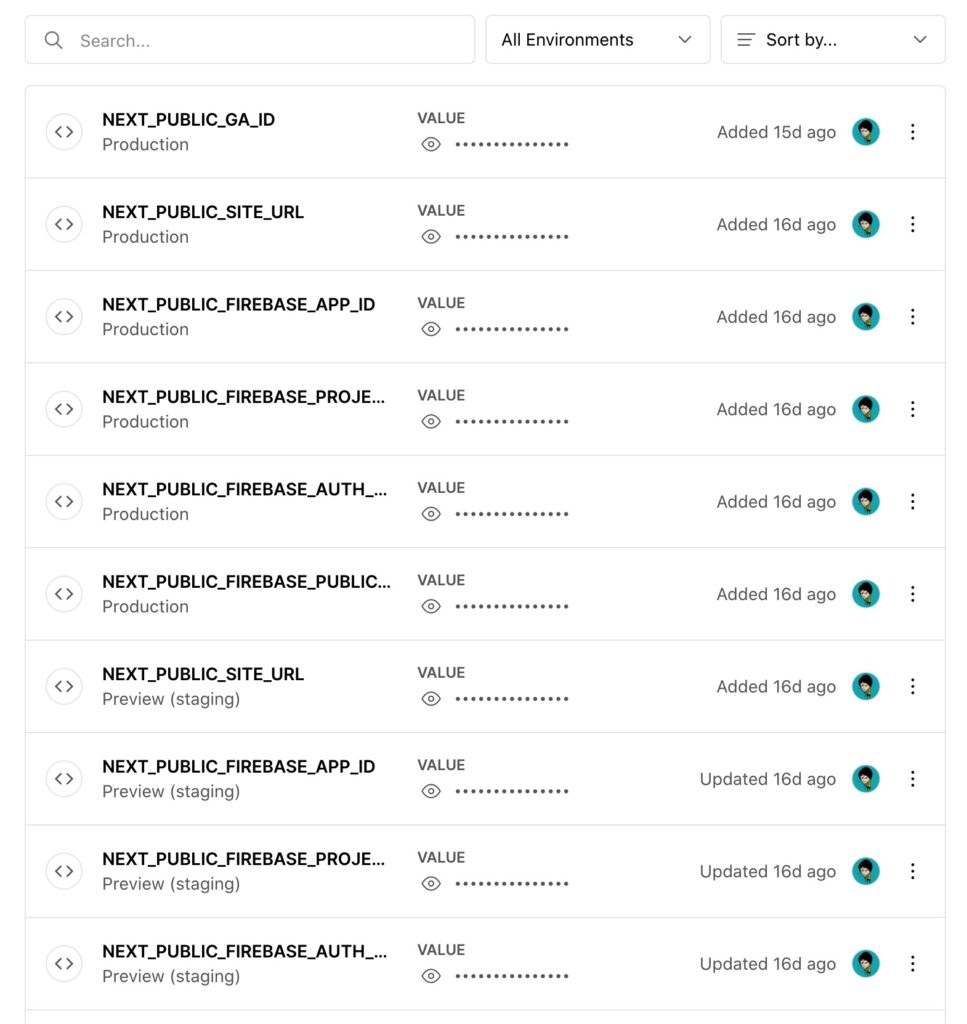
そうして、 Production と Staging 用にそれぞれ Firebase の利用に必要な環境変数をセットすると、以下のようになります。環境ごとにフィルタをかけたりソートしたりできる細やかさもいいですね。

staging環境用のカスタムドメインを設定する
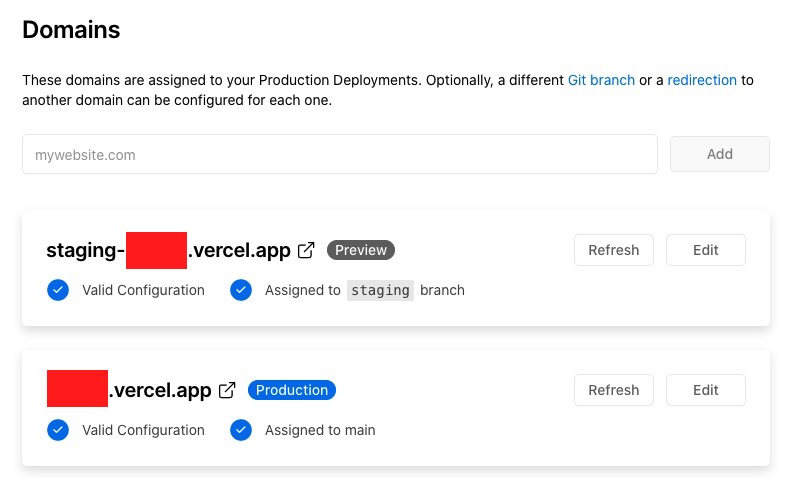
Vercel では任意のカスタムドメインを特定のブランチに割り当てることができます。設定は Settings > Domains からおこないます。
以下の例では、production 環境のドメインを XXXX.vercel.app とし、staging ブランチに紐付いた staging 環境のドメインを staging-XXXX.vercel.app としています。

これで、Firebase + Vercel で構築したアプリケーションを、Production 環境と Staging 環境に環境変数ごと切り分け、別ドメインで管理することができるようになりました。
Vercel の 環境変数設定を駆使すると、こんなにもカンタンに複数環境のデプロイが実現できるということをご紹介しました。小規模なプロジェクトや趣味の開発でとても便利なのでぜひ試してみてください。


