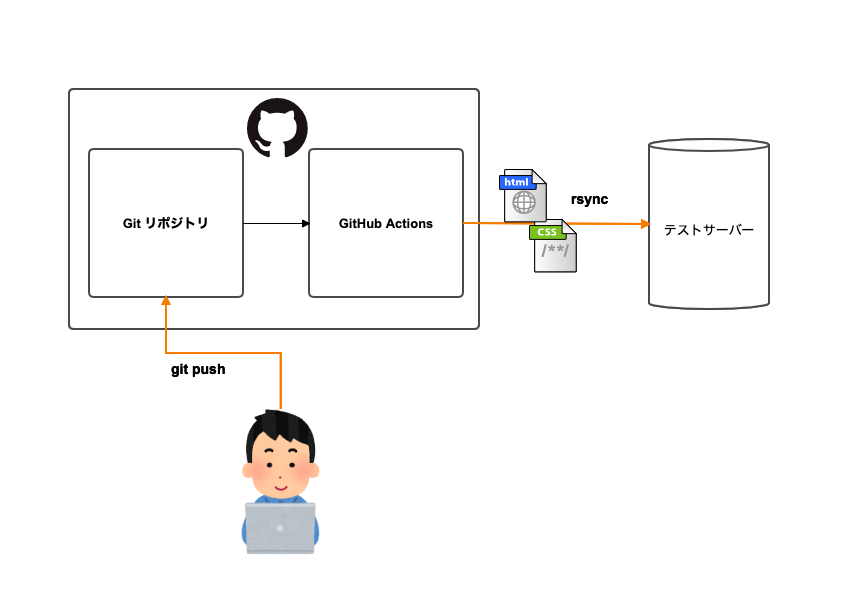
みなさん GitHub 使ってますか?最近 GitHub Actions という便利な機能がリリースされました。これを利用すると、以下の図のように GitHub に Push をするだけでレンタルサーバーにサイトを公開することができます。以下はイメージ図です。

都度 FTP クライアントを利用してアップロードする時間がカットできるのが大きなメリットです。
必要なもの
- GitHub アカウント (無料版でOKです)
- rsync が使えるレンタルサーバー
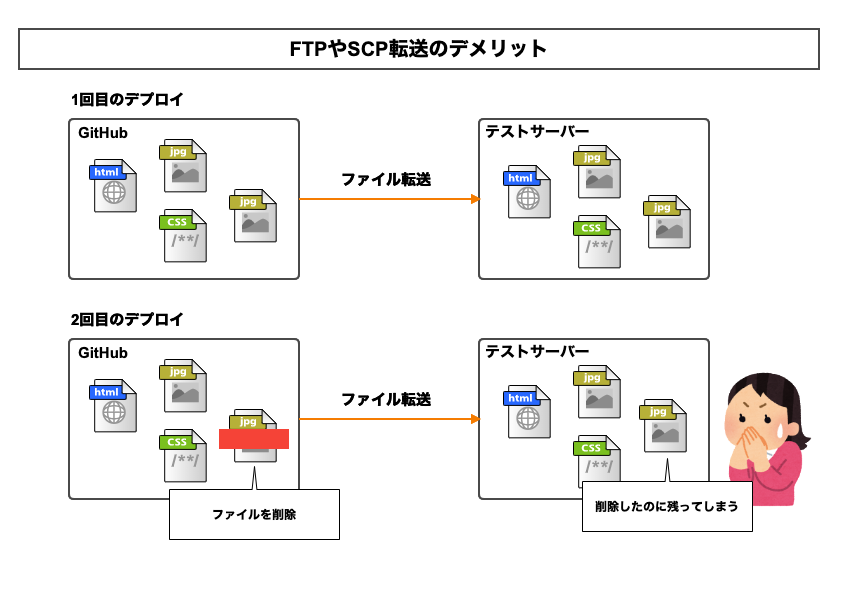
この2つだけです。レンタルサーバーですが、コマンドラインから ssh ログインができて、rsync コマンドが利用できるものがオススメです。FTP や SCP など転送する方法はいくつかあるのですが、rsync は「同期」コマンドですので、消したファイルが残ったりすることがありません。そして高速です。

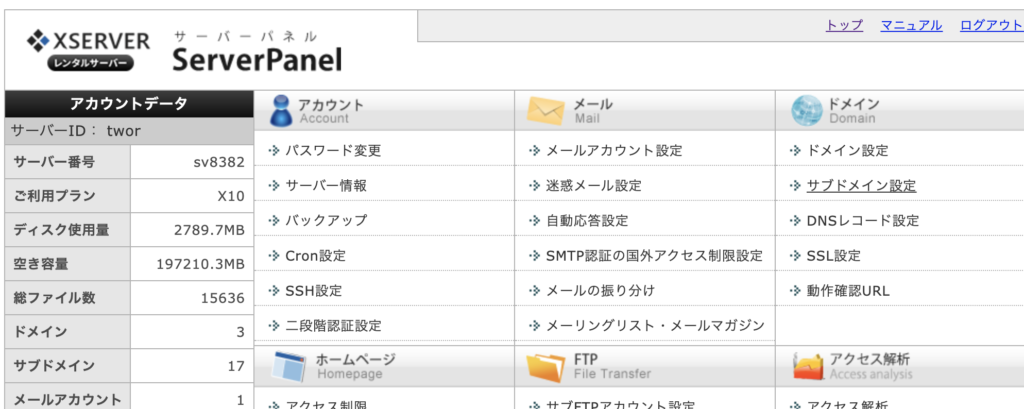
個人的には管理画面も使いやすいエックスサーバーを推奨します。
テストサーバーを用意する
エックスサーバーを契約したとして進めます。
まずは公開するテストサーバーを作っておきましょう。

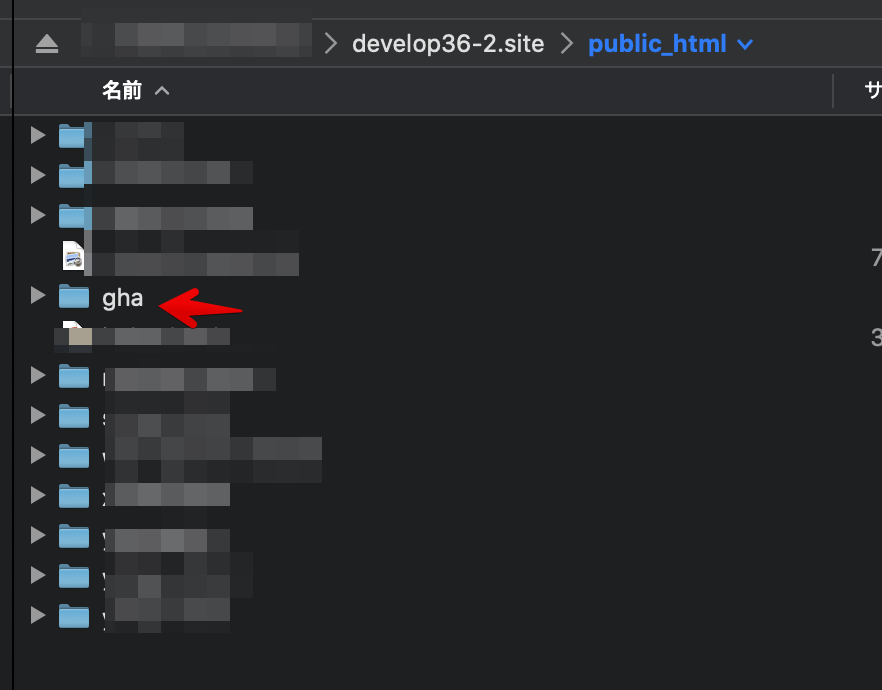
今回の例ではサブドメインを作っておきます。管理画面からサブドメインを作るとサーバー上に以下のようにディレクトリが出来上がります。

ここにビルドしたファイルを同期していきます。
ssh キーを準備する
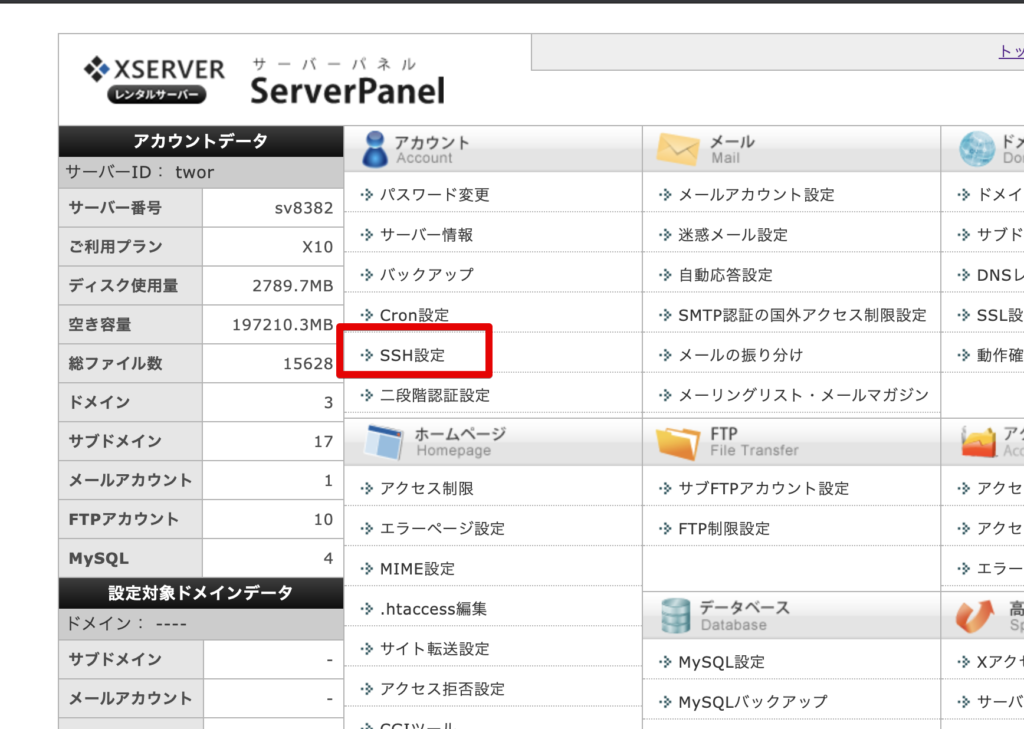
rsync コマンドを実行するには ssh キーが必要です。エックスサーバーは以下の手順でsshキーを生成することができます。


パスフレーズは登録しなくてよいです。GitHub Actions から rsync を自動実行するのでパスフレーズを設定すると、そこで処理が中断してしまいます。
確認画面へ進むと、秘密鍵を入手できますので手元に保存しておきましょう。この秘密鍵を GitHub に登録します。
GitHub に秘密鍵を登録する
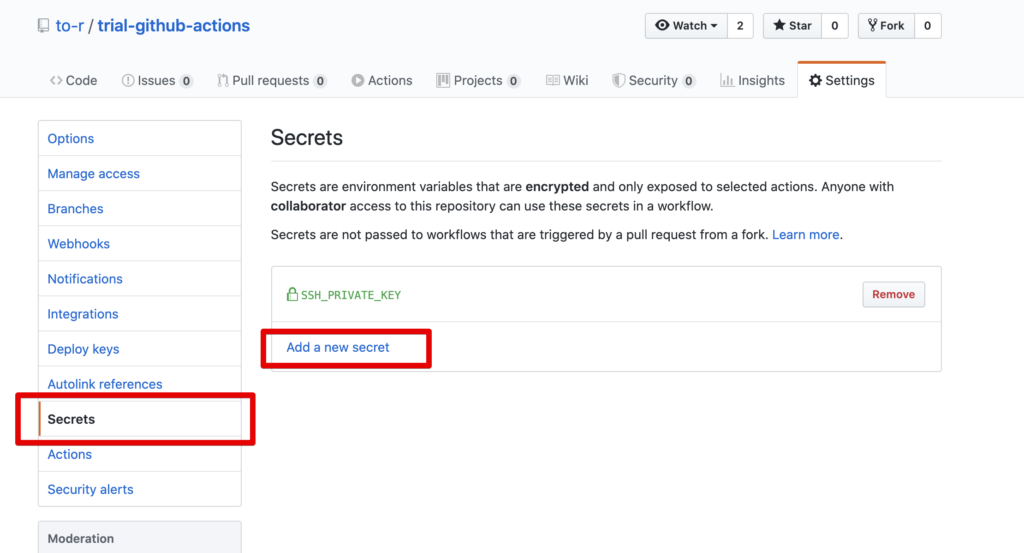
上記の手順で入手した秘密鍵を GitHub に登録します。
SSH_PRIVATE_KEY という名称で鍵を登録します。この名称は GitHub Actions 上で定数として扱われます。

デプロイするプロジェクトを用意する
肝心のプロジェクトを用意しましょう。今回は以下のようなプロジェクトを用意しました。
gulp を利用して SCSS から CSS を、ejs から HTML を dist ディレクトリに出力する今となってはオールドスクールなプロジェクトです。ビルドコマンドは yarn build です。
ポイントは dist ディレクトリを Git から除外しているところです(ignore している)。ビルド後のファイルを Git に含めるとコンフリクトの原因にもなりますし、コミットログを追うのも大変です。特別な理由が無い限り ignore するのが良いと思います。
GitHub Actions の設定
.github/workflows/deploy.yml にデプロイする内容を書いていきます。
name: deploy to remote
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: gulp build
uses: actions/setup-node@v1
- run: yarn install && yarn build
- name: ssh key generate
run: echo "$SSH_PRIVATE_KEY" > key && chmod 600 key
env:
SSH_PRIVATE_KEY: ${{ secrets.SSH_PRIVATE_KEY }}
- name: rsync deploy
run: rsync -auzrv -e "ssh -i key -o UserKnownHostsFile=/dev/null -o StrictHostKeyChecking=no -p 10022" --delete ./dist/* twor@sv8382.xserver.jp:/home/twor/develop36-2.site/public_html/gha/ --exclude .htaccess
内容は、master ブランチにプッシュされたら、ubuntu サーバー上で yarn build コマンドを実行して、dist ディレクトリを rsync を使ってエックスサーバー上の /home/twor/develop36-2.site/public_html/gha/ と同期せよ、という意味になります。
CI ツールは Jenkins や Circle CI、GitLab CI など色々経験したのですが、uses: actions/setup-node@v1 という一行だけで node 環境を用意できるのが簡単でいいなと思いました。
僕がよく案件で利用する GitLab CI はこのあたりが面倒で、Node と rsync の両方が利用できる Docker コンテナを自前で用意する必要があります(もっとよい方法がありましたら教えてください!)。その分自由に使えるというメリットもあるのですが、手軽さは GitHub Actions のほうが上です。さすがマイクロソフト。
CI の実行
プロジェクト上のファイルを何か更新して、master ブランチに push してみましょう。実際に動作しているところを動画にしてみました。
テストサーバーを確認すると無事に反映されているかと思います。
まとめ
以前は Jenkins や Circle CI などを利用しないとできなかったことが、GitHub だけで完結できるのはお手軽でいいですね。お仕事でも是非利用してみてください!