はじめまして、フロントエンドエンジニアのshimotsuです。
個人のプロジェクトとして、Nuxt.jsと最近話題のヘッドレスCMS「microCMS」を使ってWebサイトの”ヘッダ”まとめサイト「Headers」を作ってみたので、その裏側についてご紹介します。
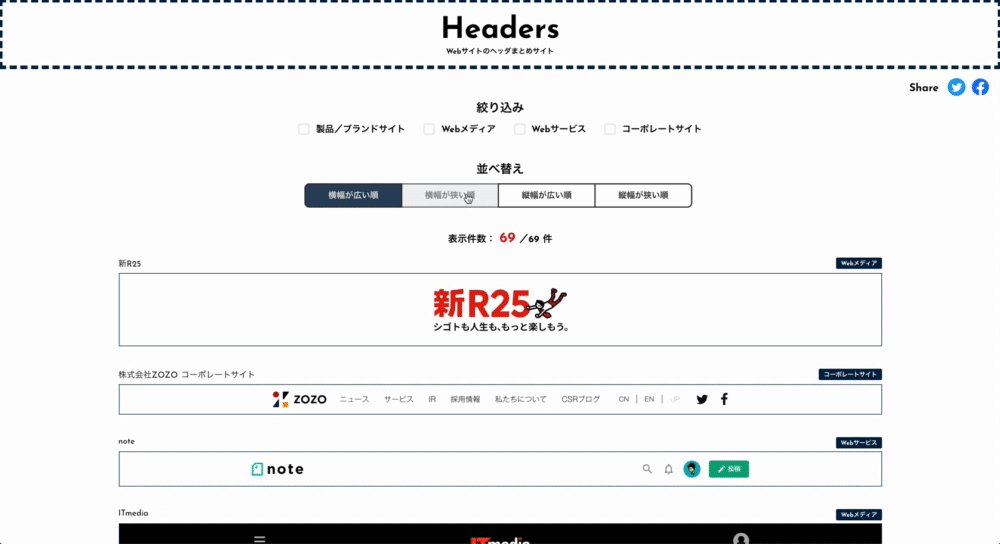
「Headers」とは?
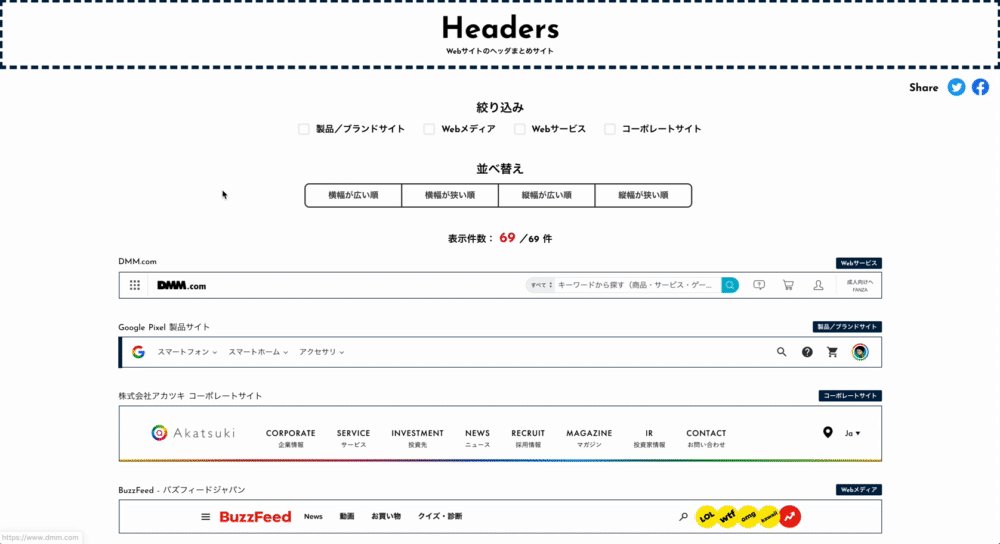
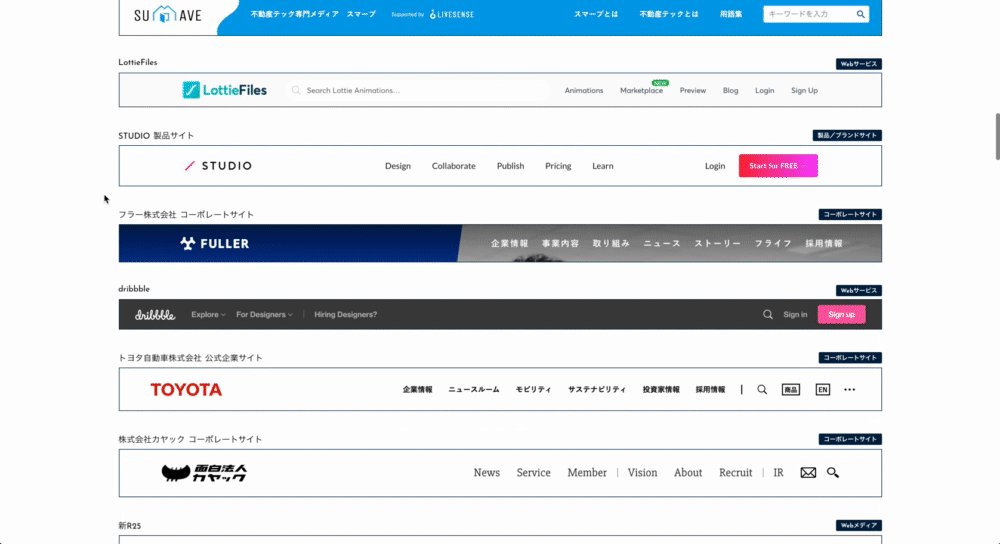
「Headers」はいろんなWebサイトのヘッダ部分をまとめたサイトです。
自分でWebサイトのデザインをするときにヘッダの構成に悩むことが多かったのですが、そこで「ヘッダのみをリファレンスとしてまとめてみると面白いのでは?」と着想し、このサイトを作るに至りました。

単なるまとめサイトですので、機能としては大きく以下の2つです。これらは、シンプルなjavascriptの処理で実現できるものばかりです。なお、実装にはNuxt.jsを用いました。
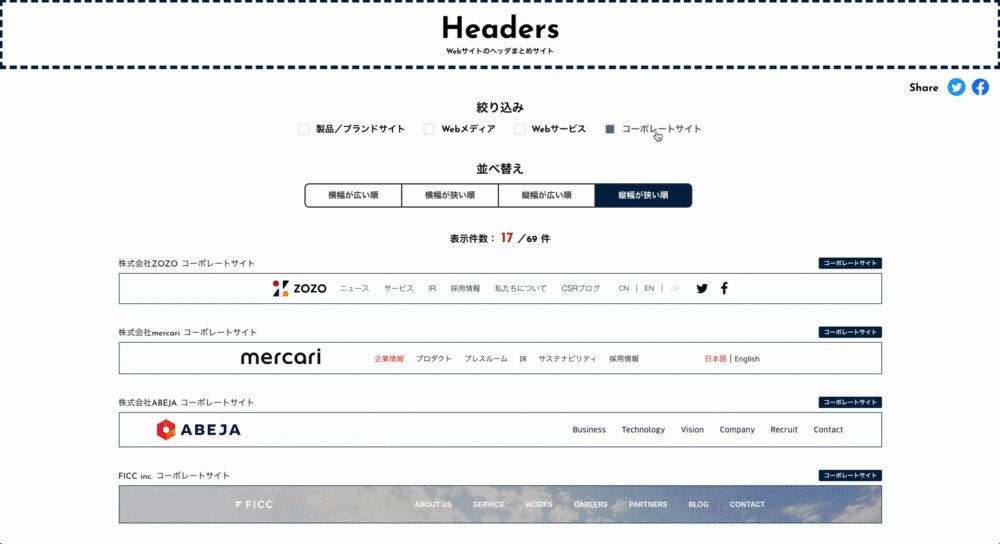
- サイトのジャンルごとに絞り込み
- ヘッダの横幅/縦幅でソート
コンテンツ管理に「microCMS」を利用
また、今回はひとつひとつのヘッダの画像がメインコンテンツとなるのですが、そのコンテンツの管理に「microCMS」を利用しました。
microCMSはAPIベースの国産ヘッドレスCMSです。2019年にサービスローンチされて以降、Jamstackの文脈において国内でも注目を集めるサービスのひとつです。

なお、ヘッドレスCMSの詳細についてはmicroCMS公式ブログの解説が詳しいので、興味ある方はそちらをご覧ください。
【参考】
ヘッドレスCMSとは何か?従来CMSとの違いやメリデメを解説!
上記のブログ内にもあるとおり、ヘッドレスCMSを導入すればサイトを部分的にCMS化できるので、今回のように「WordPressを使うほどの複雑なコンテンツ管理は不要」だが、「あるコンテンツのみ管理画面から手軽に更新したい」という場合にとても便利です。
また、microCMSでは現在料金プランが3つ用意されており、API数に限りはあるもののFreeで使いはじめることも可能です。個人が利用する範疇なら無料でサクッと使えるのもmicroCMSの魅力のひとつです。

【参考】
microCMSの料金プラン
コンテンツの取得方法
簡単にですが、microCMSの使い方をご紹介します。
前提として、今回はNuxt.jsにおいてcreate-nuxt-appで環境構築する際にデフォルトでインストールできるAxiosモジュールを活用してAPIにアクセスしています。
その上で、コンテンツ一覧を表示するトップページ(pages/index.vue)のMethods内にて以下のように書くことで、microCMSからコンテンツを取得できます。リロード時に毎回コンテンツがランダムで配置されていた方が面白いと思ったのでその処理もここに入れています。
コンテンツの取得自体は上記のコードのみです。あとはテンプレート内に描画するなり、自由に扱えばOK。
この自由度の高さ、手軽さがヘッドレスCMSを使う大きなメリットのひとつです。
一方その頃管理画面は?
このとき管理画面がどのようになっているかというと、そのキャプチャが以下になります。
コンテンツ一覧画面

コンテンツ詳細画面

コンテンツ詳細ページにて、各コンテンツに登録できる内容はユーザーが「APIスキーマ」から自由に設定することができます。
今回の場合、コンテンツの表示の有無やタイトル、サイトのURL、タグなどを設定できるように構築しました。

特筆したい点として、サイトのジャンルを示すタグは「複数コンテンツ参照」を利用しています。
タグは「Webメディア」「Webサービス」「コーポレートサイト」などの種類を用意し、そのヘッダを持つサイトがどのジャンルに属すかを示すものですが、このタグ自体も独立したコンテンツとして作成し、メインコンテンツであるヘッダ画像から関連するタグを選択するようにしています。

一例として、YouTubeのヘッダでは、タグに「Webサービス」を選択しています。

管理画面から更新したら自動でデプロイ
またmicroCMSではコンテンツ更新時にWeb hookを送ることができ、今回の場合はサイトをデプロイしているNetlifyと連携し、自動でサイトが更新できるようにしています。このあたりも快適な開発においては必要不可欠ですね。

さいごに
さいごにご紹介した機能「複数コンテンツ参照」は昨年の11月に実装され、公開されたものです。
このようにmicroCMSでは現在も鋭意開発中のようで、日に日に新機能が追加され便利になってきています。
今回僕が作ったものはmicroCMSの基本機能のみを使った簡易なサイトですが、商用サイトでもどんどん実用化されてきているようです。「WordPressはもうしんどい…!」というあなた、ぜひこの機会に試してみてはいかがでしょうか。
フロントエンドエンジニア積極採用中
株式会社トゥーアールでは現在フロントエンドエンジニア積極的に採用中です!
興味がある人は採用ページをチェック!!