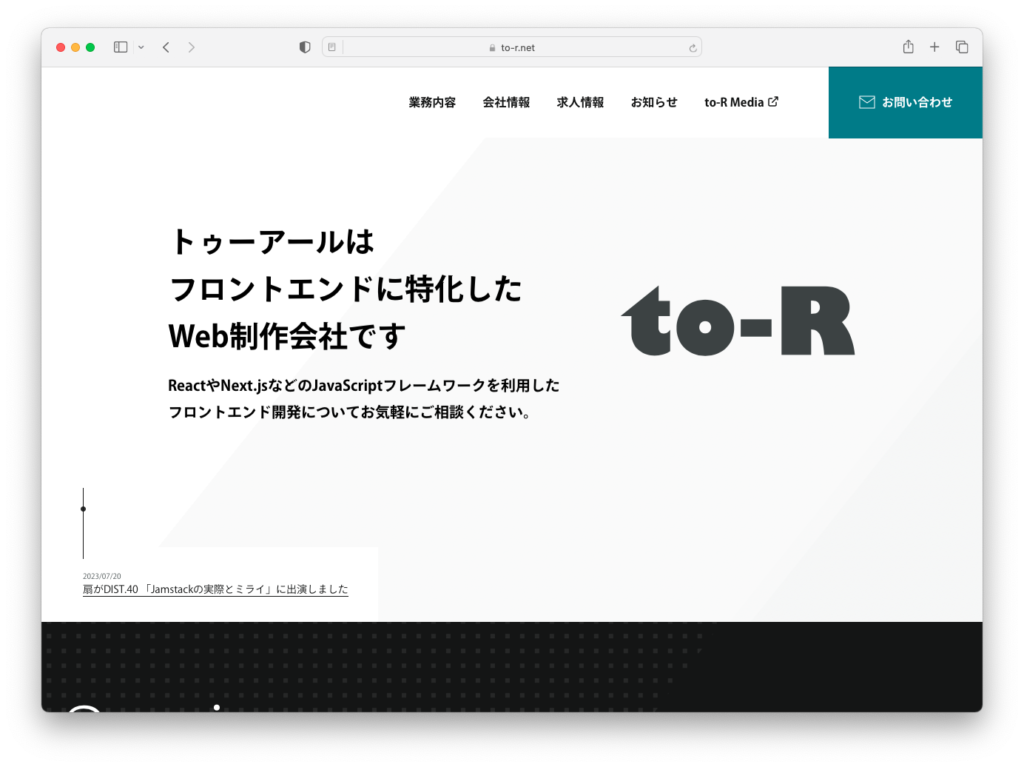
本日コーポレートサイト(https://www.to-r.net/)のリニューアルを行いました。

今回コーポレートサイトのリニューアルに伴い内部のアーキテクチャをReactベースのフレームワークからAstroに変更しました。
トゥーアールでは2016年の創業時から同じデザインでしたが内部のアーキテクチャは数年に一度リニューアルしてきました。
2016年〜2017年 WordPressテンプレート
2017年〜2020年 React + WordPress REST API
2020年〜2022年 GatsbyJS + WordPress REST API
2022年〜2023年 Next.js + MicroCMS
これまでは得意とするReactベースのフレームワークを採用していましたが、今回はデザインもデザイン会社に発注してちゃんと作成するにあたり採用するフレームワークをAstroに変更しました。
なぜAstroを採用したのか
なんとなく流行っていたからと言うのが本音なのですが、弊社ではJamstack案件ではNext.jsを採用することが多かったのですが、大量コンテンツでSSGが必要な場合ではビルド時間が問題になるケースが少なくなくありました。
Next.jsが静的サイトジェネレータという側面よりインフラと密接に関わるアプリケーションフレームワークとして進化する方向性を大きく示したことによりSSGに適したフレームワークとしてのみ扱うのが難しくなってきたと感じています。
とはいえNext.jsがアプリケーションフレームワークとして進化しても、Jamstackが切り開いたSSGなどを利用して安価なストレージサービスに静的ファイル群をあげて配信するニーズは高くNext.jsに変わるSSGフレームワークが求めてられていることは感じていました。
そこで白羽の矢が上がったのがAstroです。
モダンフレームワークの開発体験は捨てられない
Next.jsに変わるフレームワークとして重要なのは開発体験です。
すでにTypeScriptやPrettierなどのFormatter、エディタによる開発支援を受けて開発してきた我々は、もう素のHTML / CSSでコーディングを行う環境には戻れません。
新しいフレームワークにはNext.jsなど変わらない開発体験が必要です。
Astroは多くの開発支援ツールに対応しておりNext.jsと変わらない開発体験を得ることができました。
アイランドアーキテクチャの強み
コーポレートサイトやメディアサイトなどは基本的に取得したJSONをHTMLに色付けして出力するので複雑なロジックは求めらません。
ただ、お問い合わせフォームのバリデーションといった特定の処理だけ素のJavaScriptではなくReactを使いたくなるケースもあります。
Astroのアイランドアーキテクチャでは特定のコンポーネントのみReactを動作させることができるようになります。
リニューアルしたコーポレートサイトでもお問い合わせフォームのみReactで動作するようにして、バリデーションにZod + React Hook Formを採用しています。
SSRにも対応
AstroはSSGだけではなくSSRにも対応しています。そのため、CMSのプレビュー画面などリアルタイムで表示したい場合にも対応することができました。
実案件でも採用中
Astroの採用は会社サイトのリニューアルがきっかけでしたが、実案件でもすでにいくつかAstroで作ったサイトの納品は終えています。
複雑なアプリケーションの場合はNext.js、静的なサイトの場合はAstroと役割分担ができ良さそうと感じておりますので興味がある方は触ってみてください。