先日、コーポレートサイトをGatsbyJSを利用したJamstack構成でリニューアルしました。
トゥーアールのコーポレートサイトは、創業当初はWordPressテンプレートを利用していたのですが、1年目ぐらいのタイミングでWordPressをヘッドレスCMSとしたReactのSPAでリニューアルされており、今回のタイミングでGatsbyJSを利用したJamstack構成でリニューアルされました。
長年、ReactのSPAとして運用されていたサイトはコードとしてどんどんとレガシーになってきており、React Hooksの登場などでアップデートが必要だなと感じるようになり、レガシーなコードをアップデートするのも楽しくないのでエコシステムごとJamstack構成に変えてしまおうということになりました。
GatsbyJS + Jamstack構成のメリット
GatsbyJS + Jamstack構成のメリットはその表示速度です。コーポレートサイトをページ遷移しながら見ていただくと、かなりの速度を体感してもらえると思います。
ちなみにhttps://www.to-r.net/admin/media/ 以下のto-R MediaはまだWordPressテンプレートで構築されているので比較してもらえると構成内容の差はあれその速度の違いを体感できると思います。
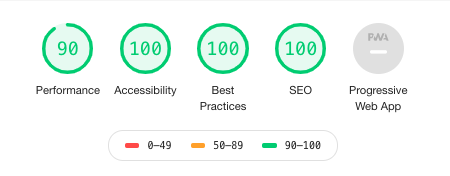
Auditsでもかなりの高得点を獲得することができました。(Perfomanceにムラがありますが80〜90あたりになります)

GatsbyJSのレンダリングシステム
GatsbyJSでは高速化可能なレンダリングシステムが用意されています。
各ページのHTMLファイルをジェネレートすると同時に各ページのチャンクファイルも生成しています。
初期表示時は表示するページのHTMLファイルを表示するのですがページ遷移時には遷移するページのチャンクファイルのみをAjaxで取得してSPA的にページ表示を行うため無駄なhttpリクエストが発生しません。
チャンクファイルの取得タイミングもリンクにマウスを乗せたタイミングで取得しており、ほとんどのケースでクリックしたタイミングでページを表示することが実現できます。
GatsbyJSの画像システム
GatsbyJSでは画像をデバイスごとに最適化配信する仕組みが採用されています。
画像のlazyloadや画像が読み込まれるまでのスケルトン表示、画像を複数のサイズやWebP形式に変換した画像を自動生成しておき、それを振り分けるHTMLコードを出力してくれます。やりすぎの感も否めないnoscriptによるJS未対応環境までカバーしてくれます。
利用方法も簡単でJSX上にGatsbyJSが用意しているImgコンポーネントに以下の記述を行うと
<Img
fluid={fluid}
alt={title}
objectFit="contain"
objectPosition="50% 50%"
/>次のようなHTMLが出力されます。fluidにはGatsbyJSのシステムより引き渡された画像情報を指定しています。
<div class=" gatsby-image-wrapper" style="position:relative;overflow:hidden">
<div style="width:100%;padding-bottom:52.5%"></div>
<img src="data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='400' height='210'%3e%3cpath d='スケルトン画像のSVG" alt="" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 0; transition-delay: 0.5s;">
<picture>
<source
type="image/webp"
>
<img
src="/static/5f93b6ca167c273ab20fb4b53362f948/90fcb/javascript_book.png"
alt="書籍「初心者からちゃんとしたプロになる JavaScript基礎入門」が発売されました"
style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 1; transition: opacity 0.5s ease 0s;">
</picture>
<noscript>
<picture>
<source
type='image/webp'
/>
<img
src="/static/5f93b6ca167c273ab20fb4b53362f948/90fcb/javascript_book.png"
alt="書籍「初心者からちゃんとしたプロになる JavaScript基礎入門」が発売されました"
style="position:absolute;top:0;left:0;opacity:1;width:100%;height:100%;object-fit:cover;object-position:center"/>
</picture>
</noscript>
</div>このようにGatsbyJSを利用するとハイパフォーマンスなサイトが意識せずに作成することができます。
Jamstack文脈ではNuxt.jsがよく登場しますが、機能的にはGatsbyJSはかなり優秀なので興味がある人は試してみてください。
【告知】弊社のメンバーが執筆した書籍が発売されました!
弊社のメンバーが執筆した『初心者からちゃんとしたプロになる JavaScript基礎入門』が発売されました! JavaScriptの基礎からVue.jsまでをカバーしており、初学者から基本の復習をしたい方におすすめの1冊です。